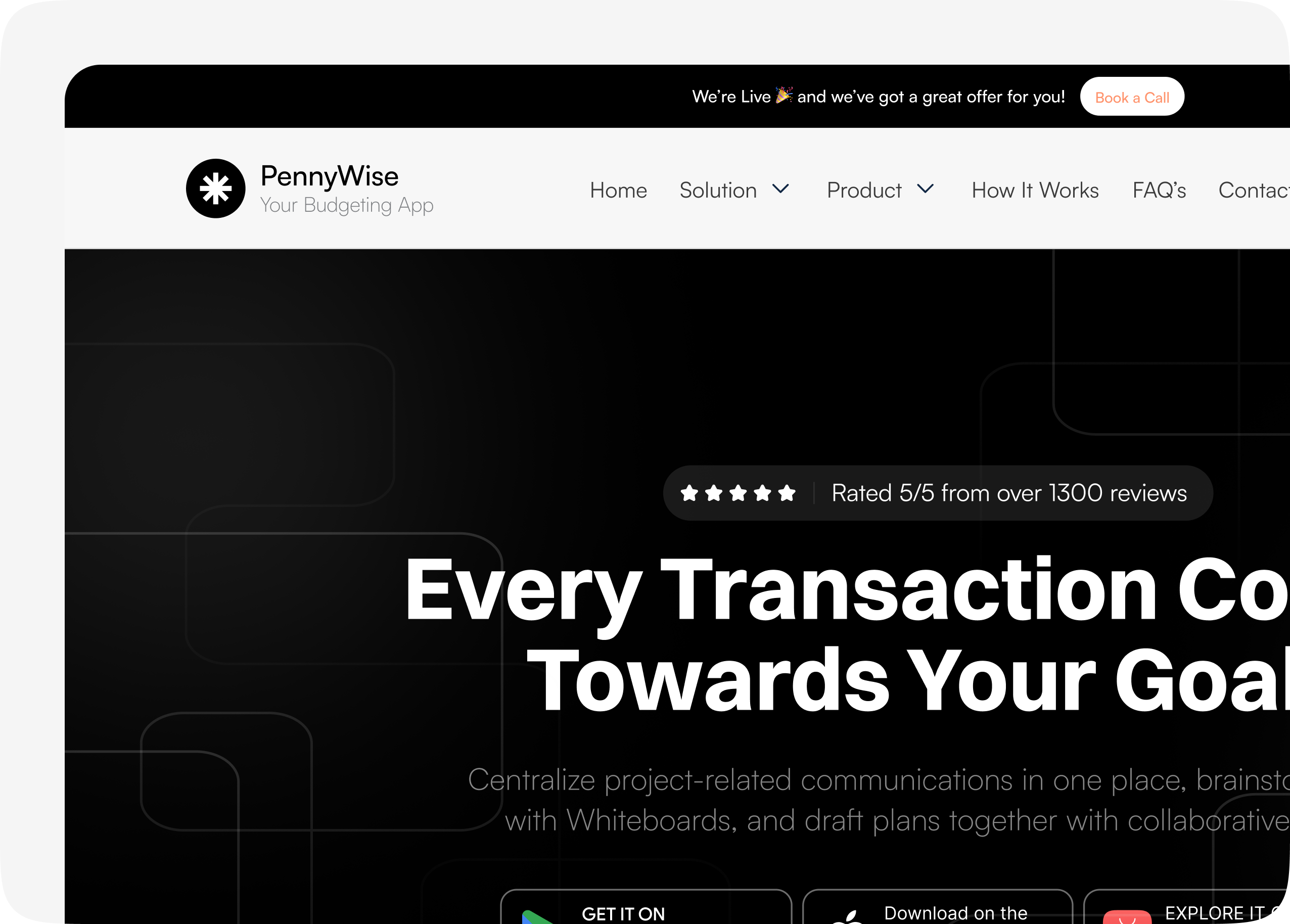
PennyWise is a budgeting app designed to help users manage their finances by tracking expenses, setting financial goals, and gaining insights into their spending habits. The website serves as a marketing platform for the app, showcasing its features and helping potential users understand the value of PennyWise. The site includes key sections such as feature highlights, user testimonials, and a clear call-to-action to encourage users to download the app.







We need a website that clearly showcases the features of PennyWise, explaining how the app helps users take control of their budgeting. The site should highlight key functionalities and offer an easy path for users to download or sign up for the app. Additionally, the design should reflect the app’s easy-to-use and friendly approach to personal finance.
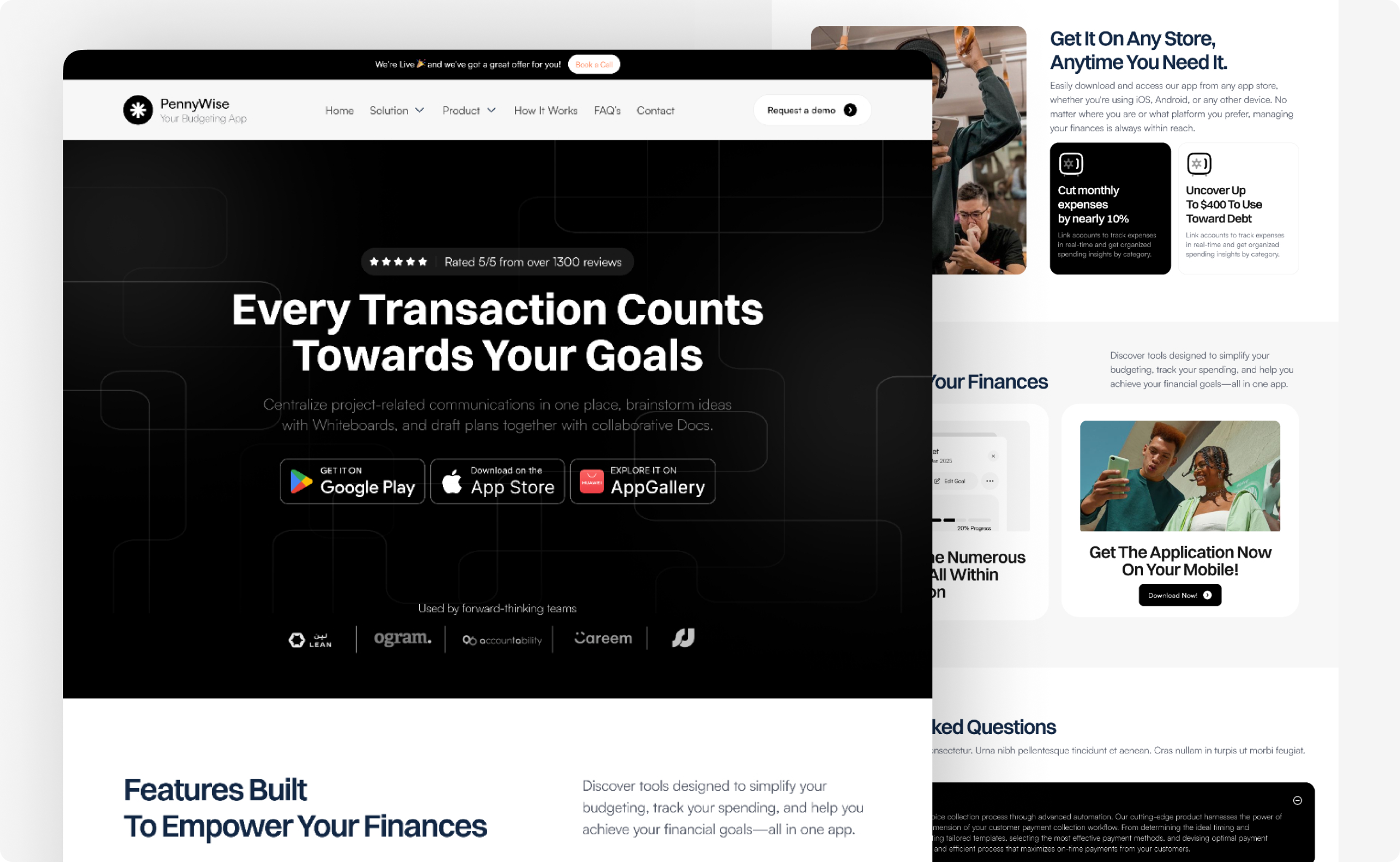
I think about the big picture and focus primarily on your product’s funding & business success. i research deeply, validate thoroughly, and launch confidently.We think about the big picture and focus primarily on your product’s .I was responsible for creating an engaging and informative website that not only promotes PennyWise’s features but also provides a seamless experience for visitors. Our role involved: Designing a visually appealing homepage with easy-to-read copy that highlights PennyWise’s core features like budget tracking, goal-setting, and spending insights. Creating interactive sections that visually demonstrate how the app helps users manage their finances in real time. Ensuring a clear and simple sign-up flow for visitors to download the app or sign up for updates. Developing a responsive design that works seamlessly on both desktop and mobile devices to ensure accessibility.nding.



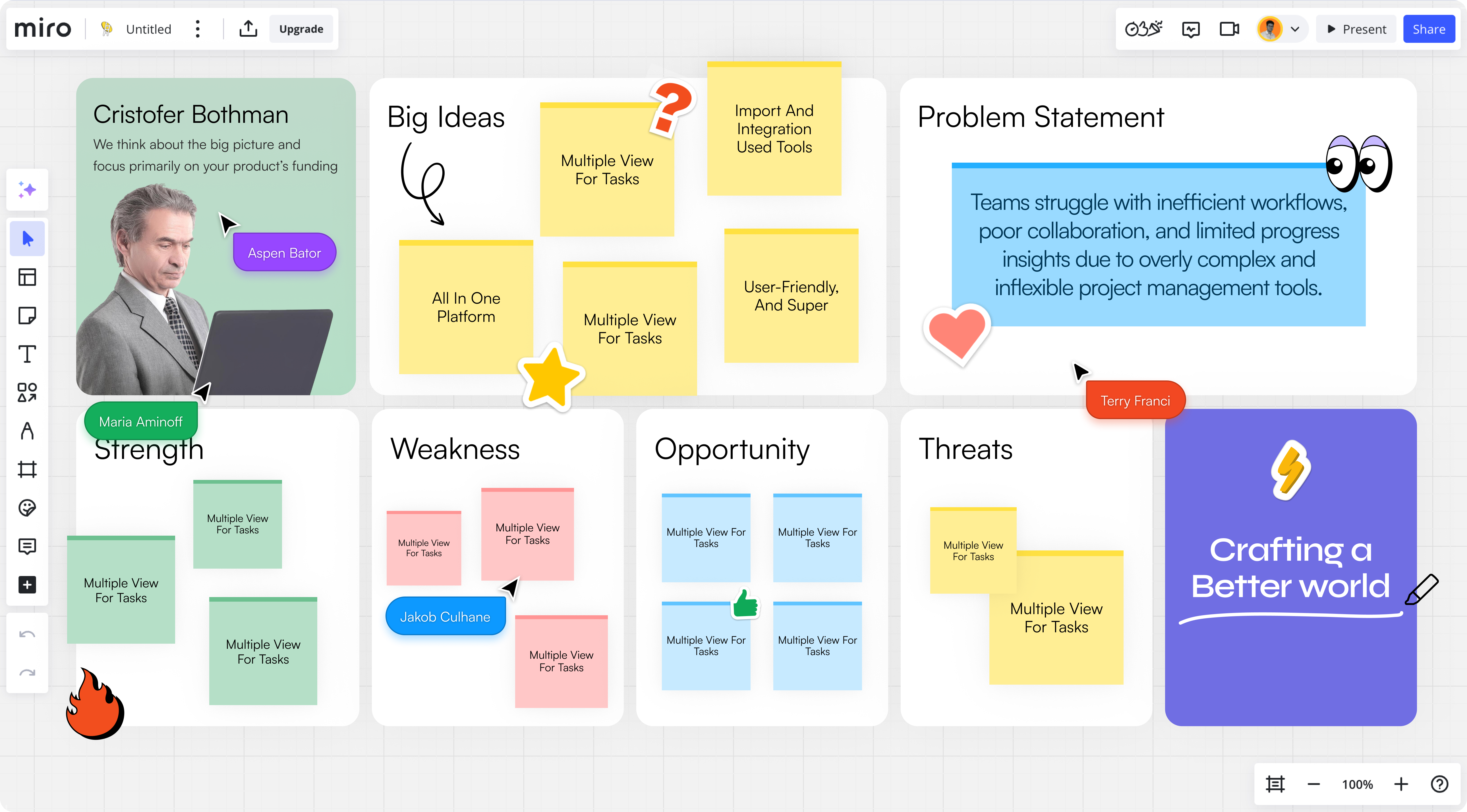
The research process is the foundation of any successful design project. By understanding the needs, challenges, and goals of both users and the business, we can create solutions that are both effective and impactful. This process involves a series of key stages that guide us toward a well-informed design.

In the wireframing stage, we create low-fidelity sketches or prototypes of key screens, focusing on layout, structure, and functionality without the distraction of visual design. This allows us to test and refine the user experience early on.


In this stage, I build a design system that includes reusable components, style guides, and patterns. This ensures consistency across the product and makes future updates easier to manage.


At this stage, I focus on developing and integrating the features defined in earlier stages, ensuring they function as intended and meet the user and business requirements.


The final stage involves handing off the design to the development team, providing them with all necessary assets, specifications, and guidelines to bring the design to life seamlessly.

I worked hard to create a modern and user-friendly interface that allows restaurant owners to easily manage their reservations and orders. With Tabela, I streamlined the ordering process, reducing wait times for customers and increasing efficiency for restaurant staff.
Since the launch, I have seen a significant increase in the number of restaurants using Tabela to manage their operations.
I'm proud to have contributed to the success of our clients and are committed to further improving the Tabela platform to meet their evolving needs.


We work with both small startups and large corporations.